Favicon helps your users to identify your website when switching between various tabs in the browser. It is also used when people add your website to their home screen on a smartphone.
This tutorial will guide you how to add a favicon on your Blogger’s blog. Let’s first discuss how to create a favicon for your website. It’s not as hard as you think!
Table of Contents
How to Create a Favicon for Your Website
If you already have a logo of your website, you can easily convert it to favicon using any online image converter. If you don’t have any logo, you need to create a favicon from scratch.
The simplest way is to use the first letter(s) of your website. For example: If your website name is Geek Instructor, you can add GI in favicon. Now use any popular photo-editor app like PicsArt or Abode Photoshop to create a square-size logo of your website.
Make sure that the background color matches with the theme color of your website and also use very big font size. Once your logo is ready, go to Favicon Generator website and upload the picture.
This website allows you to create various size icons for Web, Android, Microsoft, and iOS (iPhone and iPad) Apps. You have to select “generate only 16×16 favicon.ico” option. After this, tap “Create favicon” button and download the generated favicon. That’s it.
How to Change or Add Favicon in Blogger
Blogger users can now easily add a favicon to their blog. Here’s a step-by-step guide –
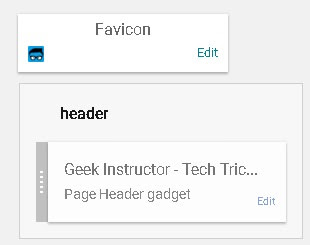
- Login to your Blogger Dashboard and go to Layout.
- Click “Edit” link in the favicon section.

- Now click “Choose file” option and upload the favicon you have created earlier. Make sure that the file size is less than 100KB.

- Finally, tap the “Save” button to save the changes.
How to Add a Favicon in Blogger Manually
You can also add a favicon to your Blogger website manually by inserting one line of code in the HTML section. Simply, go to Template > Edit HTML. Now search <head> tag and add the following code just below it –
<link href='your-favicon-link-goes-here' rel='icon' type='image/x-icon'/>
Now upload your favicon on any Blogger’s post and copy the link address, then add it in the above code. That’s it.
We hope you find this guide helpful to add favicon in your Blogger website. If you want to ask something, you cam share it in the comment section.