
This widget allows you to add a copyright notice at the bottom (in the footer section) of your blog. Due to some reasons, Blogger has locked attribution widget which prevents you from deleting it directly. Here we have two simple workarounds that can help you to remove “Powered by Blogger” attribution widget from your blog.
How to remove “Powered by Blogger” widget
In this method, we will unlock the attribution widget in your Blogger template. Here’s a step-by-step guide –
- Login to your Blogger Dashboard, go to Template, and then click “Edit HTML” button.
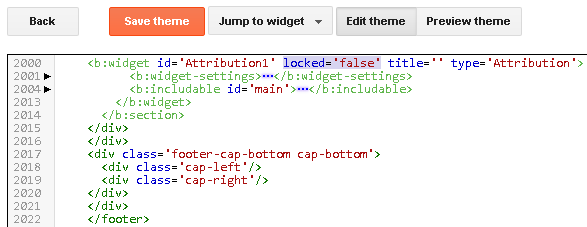
- Now tap “Jump to Widget” button and click “Attribution1” from the drop-down list.
- Find the following code in the template editor and replace locked=’true’ with locked=’false’.
<b:widget id=’Attribution1′ locked=’true’ title=” type=’Attribution’>

- After this, click “Save template” button to save the changes. Now you have successfully unlocked the attribution widget.
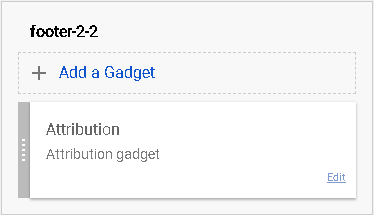
- To delete “Powered by Blogger” from your blog, go to Layout section and click edit link of the attribution widget.

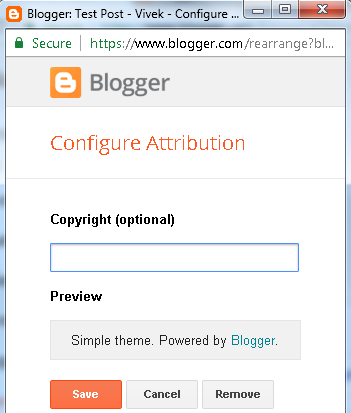
- Now a pop up window will open. Tap “Remove” button here to remove the widget from your blog.

How to hide attribution widget using CSS
You can also hide “Powered by Blogger” attribution widget from your blog using display:none property of the CSS. Please note that, we aren’t actually removing the widget from the HTML code, instead we are just hiding it from the webpage. Follow these steps –
- Login to your Blogger Dashboard and go to Template > Edit HTML.
- Click anywhere in the template editor and press CTRL+F to open the search box.
- Type ]]></b:skin> code and press the enter button to search for it.
- Just above ]]></b:skin>, paste the following CSS code:
#Attribution1 {display: none;} - Now tap “Save template” button to save the changes. That’s it.
We hope you find this guide helpful in removing “Powered by Blogger” attribution widget from your blog. If you want to ask something about this tutorial, feel free to share it in the comment section.
This lines up perfectly with my husbands work-life – he is a web designer Minnesota. I am going to share this with him. Thanks!!
Great post…
Thanks bro! I have successfully removed Blogger attribution
how to make it appear again after remove?
You rock. Thank you.
Great bro…#Attribution1 {display: none;} actually works to remove powered by Blogger. While locked=’true’ with locked=’false’ didn't work for me. I have done it. Thanks bro.
me too
I am thankful to this blog giving unique and helpful knowledge about this topic.
Easy fix! Thanks
Awesome thank you!
Thank you.
nice post
Great post and fantastic blog. You are doing an excellent job by providing solutions for the user. I would love to share this blog in my friend circle.
thanks for sharing.
This blog aware me about different programs which can become very useful for our friends and kids. Few websites provide combined courses and few of the are separately for single subject. Glad to get this information.
Great article. This information really helpful to us. This method work desktop version. Thanks for sharing your idea.
Thank you sir, grat information for blogger…………